CSS 参考手册
- CSS 属性大全手册(按功能)
- CSS @规则(At-rules)
- CSS 动画属性
- CSS 颜色值
- CSS 合法颜色名称
- CSS 网页安全字体
- CSS 听觉参考手册
- CSS 十六进制值颜色
- CSS 选择器大全
- CSS 函数(Functions)
- CSS 属性大全(按字母)
CSS @规则(RULES)
CSS 属性大全
- CSS3 align-content 属性
- CSS3 align-items 属性
- CSS3 align-self 属性
- CSS3 animation 属性
- CSS3 animation-delay 属性
- CSS3 animation-direction 属性
- CSS3 animation-duration 属性
- CSS3 animation-fill-mode 属性
- CSS3 animation-iteration-count 属性
- CSS3 animation-name 属性
- CSS3 animation-play-state 属性
- CSS3 animation-timing-function 属性
- CSS3 backface-visibility 属性
- CSS background 属性
- CSS background-attachment 属性
- CSS3 background-clip 属性
- CSS background-color 属性
- CSS background-image 属性
- CSS3 background-origin 属性
- CSS background-position 属性
- CSS background-repeat 属性
- CSS3 background-size 属性
- CSS border 属性
- CSS border-bottom 属性
- CSS border-bottom-color 属性
- CSS3 border-bottom-left-radius 属性
- CSS3 border-bottom-right-radius 属性
- CSS border-bottom-style 属性
- CSS border-bottom-width 属性
- CSS border-collapse 属性
- CSS border-color 属性
- CSS3 border-image 属性
- CSS3 border-image-outset 属性
- CSS3 border-image-repeat 属性
- CSS3 border-image-slice 属性
- CSS3 border-image-source 属性
- CSS3 border-image-width 属性
- CSS border-left 属性
- CSS border-left-color 属性
- CSS border-left-style 属性
- CSS border-left-width 属性
- CSS3 border-radius 属性
- CSS border-right 属性
- CSS border-right-color 属性
- CSS border-right-style 属性
- CSS border-right-width 属性
- CSS border-spacing 属性
- CSS border-style 属性
- CSS border-top 属性
- CSS border-top-color 属性
- CSS3 border-top-left-radius 属性
- CSS3 border-top-right-radius 属性
- CSS border-top-style 属性
- CSS border-top-width 属性
- CSS border-width 属性
- CSS bottom 属性
- CSS3 box-shadow 属性
- CSS3 box-sizing 属性
- CSS caption-side 属性
- CSS clear 属性
- CSS clip 属性
- CSS color 属性
- CSS3 column-count 属性
- CSS3 column-fill 属性
- CSS3 column-gap 属性
- CSS3 column-rule 属性
- CSS3 column-rule-color 属性
- CSS3 column-rule-style 属性
- CSS3 column-rule-width 属性
- CSS3 column-span 属性
- CSS3 column-width 属性
- CSS3 columns 属性
- CSS content 属性
- CSS counter-increment 属性
- CSS counter-reset 属性
- CSS cursor 属性
- CSS direction 属性
- CSS display 属性
- CSS empty-cells 属性
- CSS3 flex 属性
- CSS3 flex-basis 属性
- CSS3 flex-direction 属性
- CSS3 flex-flow 属性
- CSS3 flex-grow 属性
- CSS3 flex-shrink 属性
- CSS3 flex-wrap 属性
- CSS float 属性
- CSS font 属性
- CSS font-family 属性
- CSS font-size 属性
- CSS3 font-size-adjust 属性
- CSS3 font-stretch 属性
- CSS font-style 属性
- CSS font-variant 属性
- CSS font-weight 属性
- CSS height 属性
- CSS3 justify-content 属性
- CSS left 属性
- CSS letter-spacing 属性
- CSS line-height 属性
- CSS list-style 属性
- CSS list-style-image 属性
- CSS list-style-position 属性
- CSS list-style-type 属性
- CSS margin 属性
- CSS margin-bottom 属性
- CSS margin-left 属性
- CSS margin-right 属性
- CSS margin-top 属性
- CSS max-height 属性
- CSS max-width 属性
- CSS min-height 属性
- CSS min-width 属性
- CSS3 opacity 属性
- CSS3 order 属性
- CSS outline 属性
- CSS outline-color 属性
- CSS3 outline-offset 属性
- CSS outline-style 属性
- CSS outline-width 属性
- CSS overflow 属性
- CSS3 overflow-x 属性
- CSS3 overflow-y 属性
- CSS padding 属性
- CSS padding-bottom 属性
- CSS padding-left 属性
- CSS padding-right 属性
- CSS padding-top 属性
- CSS page-break-after 属性
- CSS page-break-before 属性
- CSS page-break-inside 属性
- CSS3 perspective 属性
- CSS3 perspective-origin 属性
- CSS position 属性
- CSS quotes 属性
- CSS3 resize 属性
- CSS right 属性
- CSS table-layout 属性
- CSS text-align 属性
- CSS3 text-align-last 属性
- CSS text-decoration 属性
- CSS3 text-decoration-color 属性
- CSS3 text-decoration-line 属性
- CSS3 text-decoration-style 属性
- CSS text-indent 属性
- CSS3 text-justify 属性
- CSS3 text-overflow 属性
- CSS3 text-shadow 属性
- CSS text-transform 属性
- CSS top 属性
- CSS3 transform 属性
- CSS3 transform-origin 属性
- CSS3 transform-style 属性
- CSS3 transition 属性
- CSS3 transition-delay 属性
- CSS3 transition-duration 属性
- CSS3 transition-property 属性
- CSS3 transition-timing-function 属性
- CSS unicode-bidi 属性
- CSS vertical-align 属性
- CSS visibility 属性
- CSS white-space 属性
- CSS width 属性
- CSS3 word-break 属性
- CSS word-spacing 属性
- CSS3 word-wrap 属性
- CSS z-index 属性
- CSS3 tab-size 属性
CSS cubic-bezier() 函数
在线示例
从开始到结束的不同速度过渡效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基础教程(niaoge.com)</title>
<style>
div {
width: 100px;
height: 100px;
background: red;
transition: width 2s;
transition-timing-function: cubic-bezier(0.1, 0.7, 1.0, 0.1);
}
div:hover {
width:300px;
}
</style>
</head>
<body>
<h1>cubic-bezier() 函数</h1>
<p>鼠标移动到 div 元素上,查看效果。</p>
<div></div>
<p><b>注意:</b> Internet Explorer 9 及其更早版本的浏览器不支持该效果。</p>
</body>
</html>测试看看 ‹/›定义与用法
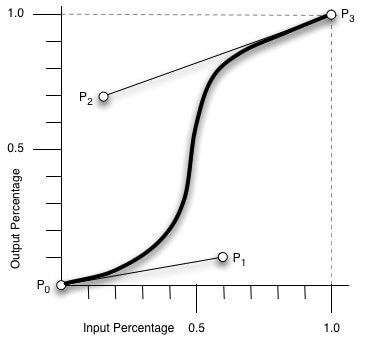
cubic-bezier() 函数定义了一个贝塞尔曲线(Cubic Bezier)。
贝塞尔曲线曲线由四个点 P0,P1,P2 和 P3 定义。P0 和 P3 是曲线的起点和终点。P0是(0,0)并且表示初始时间和初始状态,P3是(1,1)并且表示最终时间和最终状态。


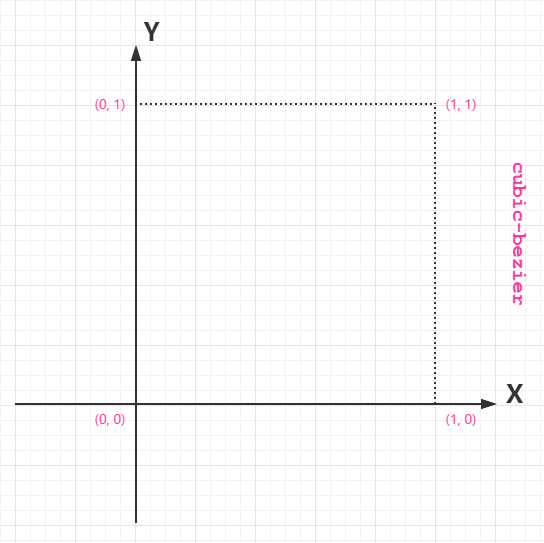
从上图我们需要知道的是 cubic-bezier 的取值范围:
P0:默认值 (0, 0) P1:动态取值 (x1, y1) P2:动态取值 (x2, y2) P3:默认值 (1, 1)
我们需要关注的是 P1 和 P2 两点的取值,而其中 X 轴的取值范围是 0 到 1,当取值超出范围时 cubic-bezier 将失效;Y 轴的取值没有指定,当然也毋须过大。
最直接的理解是,将以一条直线放在范围只有 1 的坐标轴中,并从中间拿出两个点来拉扯(X 轴的取值区间是 [0, 1],Y 轴任意),最后形成的曲线就是动画的速度曲线。
cubic-bezier() 可用于 animation-timing-function 和 transition-timing-function 属性。
支持版本:CSS3
浏览器兼容性
表格中的数字表示支持该函数的第一个浏览器版本号。
| 函数 | |||||
|---|---|---|---|---|---|
| cubic-bezier() | 4.0 | 10.0 | 4.0 | 3.1 | 10.5 |
CSS 语法
cubic-bezier(x1,y1,x2,y2)
| 值 | 描述 |
|---|---|
| x1,y1,x2,y2 | 必需。数字值,x1 和 x2 需要是 0 到 1 的数字。 |