Bootstrap4 基础教程
- Bootstrap4 教程
- Bootstrap4 安装使用
- Bootstrap4 网格系统
- Bootstrap4 文字排版
- Bootstrap4 颜色
- Bootstrap4 表格
- Bootstrap4 图像形状
- Bootstrap4 Jumbotron
- Bootstrap4 信息提示框
- Bootstrap4 按钮
- Bootstrap4 按钮组
- Bootstrap4 徽章
- Bootstrap4 进度条
- Bootstrap4 分页
- Bootstrap4 列表组
- Bootstrap4 卡片
- Bootstrap4 下拉菜单
- Bootstrap4 折叠
- Bootstrap4 导航
- Bootstrap4 导航栏
- Bootstrap4 面包屑导航
- Bootstrap4 表单
- Bootstrap4 表单控件
- Bootstrap4 输入框组
- Bootstrap4 自定义表单
- Bootstrap4 轮播
- Bootstrap4 模态框
- Bootstrap4 提示框
- Bootstrap4 弹出框
- Bootstrap4 滚动监听
- Bootstrap4 小工具
- Bootstrap4 Flex 布局
- Bootstrap4 多媒体对象
Bootstrap4 徽章
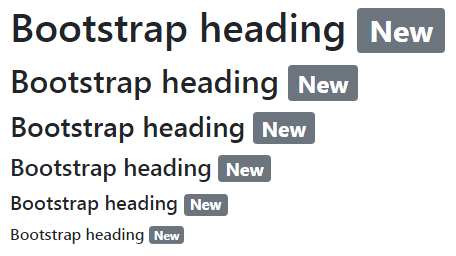
徽章通常用于在网页上指示一些有价值的信息,例如重要的标题,警告消息,通知计数器等。徽章(Badges)主要用于突出显示新的或未读的项。如需使用徽章,只需要将 .badge 类加上带有指定意义的颜色类 (如 .badge-secondary) 添加到 <span> 元素上即可。 徽章可以根据父元素的大小的变化而变化:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>徽章</h2> <h1>Bootstrap heading <span class="badge badge-secondary">New</span></h1> <h2>Bootstrap heading <span class="badge badge-secondary">New</span></h2> <h3>Bootstrap heading <span class="badge badge-secondary">New</span></h3> <h4>Bootstrap heading <span class="badge badge-secondary">New</span></h4> <h5>Bootstrap heading <span class="badge badge-secondary">New</span></h5> <h6>Bootstrap heading <span class="badge badge-secondary">New</span></h6> </div> </body> </html>测试看看 ‹/›

各种颜色类型的徽章
以下列出了所有颜色类型的徽章:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>各种颜色类型的徽章</h2> <span class="badge badge-primary">主要</span> <span class="badge badge-secondary">次要</span> <span class="badge badge-success">成功</span> <span class="badge badge-danger">危险</span> <span class="badge badge-warning">警告</span> <span class="badge badge-info">信息</span> <span class="badge badge-light">浅色</span> <span class="badge badge-dark">深色</span> </div> </body> </html>测试看看 ‹/›

药丸形状徽章
使用 .badge-pill 类来设置药丸形状徽章:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>药丸形状徽章</h2> <span class="badge badge-pill badge-default">默认</span> <span class="badge badge-pill badge-primary">主要</span> <span class="badge badge-pill badge-success">成功</span> <span class="badge badge-pill badge-info">信息</span> <span class="badge badge-pill badge-warning">警告</span> <span class="badge badge-pill badge-danger">危险</span> </div> </body> </html>测试看看 ‹/›
徽章插入到元素内
以下示例将徽章嵌入到按钮内:
<!DOCTYPE html> <html> <head> <title>Bootstrap 示例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>徽章嵌入到按钮内</h2> <button type="button" class="btn btn-primary"> Messages <span class="badge badge-light">4</span> </button> <button type="button" class="btn btn-danger"> Notifications <span class="badge badge-light">7</span> </button> </div> </body> </html>测试看看 ‹/›