Bootstrap 基础教程
- Bootstrap 教程
- Bootstrap 入门
- Bootstrap 环境配置
- Bootstrap CSS 介绍
- Bootstrap 网格系统
- Bootstrap 排版
- Bootstrap 代码
- Bootstrap 表格
- Bootstrap 表单
- Bootstrap 按钮
- Bootstrap 图片
- Bootstrap 辅助类
- Bootstrap 响应式实用工具
- Bootstrap 字体图标(Glyphicons)
- Bootstrap 下拉菜单
- Bootstrap 按钮组
- Bootstrap 按钮下拉菜单
- Bootstrap 输入框组
- Bootstrap 导航元素
- Bootstrap 导航栏
- Bootstrap 面包屑导航
- Bootstrap 分页
- Bootstrap 标签
- Bootstrap 徽章
- Bootstrap 超大屏幕
- Bootstrap 页面标题
- Bootstrap 缩略图
- Bootstrap 警告
- Bootstrap 进度条
- Bootstrap 多媒体对象
- Bootstrap 列表组
- Bootstrap 面板
- Bootstrap Well
- Bootstrap 创建一个网页
Bootstrap 插件
Bootstrap 超大屏幕
本章将讲解 Bootstrap 支持的另一个特性,超大屏幕(Jumbotron)。顾名思义该组件可以增加标题的大小,并为登陆页面内容添加更多的外边距(margin)。使用超大屏幕(Jumbotron)的步骤如下:
创建一个带有 class .jumbotron. 的容器 <div>。
除了更大的 <h1>,字体粗细 font-weight 被减为 200。
下面的示例演示了这点:
在线示例
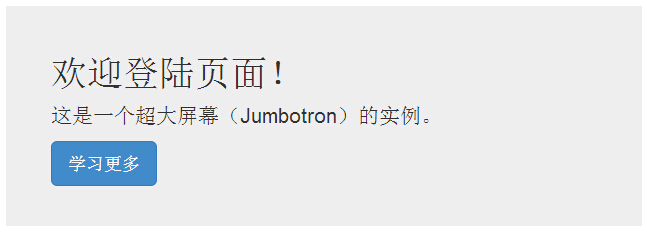
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 超大屏幕(Jumbotron)</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="jumbotron"> <h1>欢迎登陆页面!</h1> <p>这是一个超大屏幕(Jumbotron)的示例。</p> <p><a class="btn btn-primary btn-lg" role="button"> 学习更多</a> </p> </div> </div> </body> </html>测试看看 ‹/›
结果如下所示:

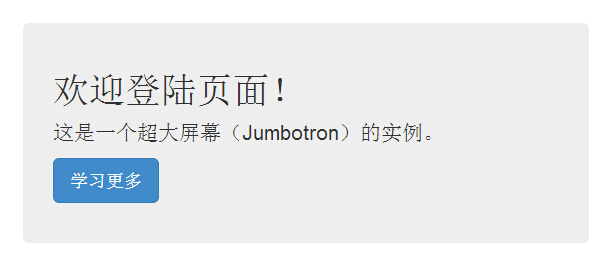
为了获得占用全部宽度且不带圆角的超大屏幕,请在所有的 .container class 外使用 .jumbotron class,如下面的示例所示:
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 超大屏幕(Jumbotron)</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron"> <div class="container"> <h1>欢迎登陆页面!</h1> <p>这是一个超大屏幕(Jumbotron)的示例。</p> <p><a class="btn btn-primary btn-lg" role="button"> 学习更多</a> </p> </div> </div> </body> </html>测试看看 ‹/›
结果如下所示: