Bootstrap 基础教程
- Bootstrap 教程
- Bootstrap 入门
- Bootstrap 环境配置
- Bootstrap CSS 介绍
- Bootstrap 网格系统
- Bootstrap 排版
- Bootstrap 代码
- Bootstrap 表格
- Bootstrap 表单
- Bootstrap 按钮
- Bootstrap 图片
- Bootstrap 辅助类
- Bootstrap 响应式实用工具
- Bootstrap 字体图标(Glyphicons)
- Bootstrap 下拉菜单
- Bootstrap 按钮组
- Bootstrap 按钮下拉菜单
- Bootstrap 输入框组
- Bootstrap 导航元素
- Bootstrap 导航栏
- Bootstrap 面包屑导航
- Bootstrap 分页
- Bootstrap 标签
- Bootstrap 徽章
- Bootstrap 超大屏幕
- Bootstrap 页面标题
- Bootstrap 缩略图
- Bootstrap 警告
- Bootstrap 进度条
- Bootstrap 多媒体对象
- Bootstrap 列表组
- Bootstrap 面板
- Bootstrap Well
- Bootstrap 创建一个网页
Bootstrap 插件
Bootstrap 缩略图
本章将讲解 Bootstrap 缩略图。大多数站点都需要在网格中布局图像、视频、文本等。Bootstrap 通过缩略图为此提供了一种简便的方式。使用 Bootstrap 创建缩略图的步骤如下:
在图像周围添加带有 class .thumbnail 的 <a> 标签。
这会添加四个像素的内边距(padding)和一个灰色的边框。
当鼠标悬停在图像上时,会动画显示出图像的轮廓。
下面的示例演示了默认的缩略图:
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 缩略图</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="row"> <div class="col-sm-6 col-md-3"> <a href="#" class="thumbnail"> <img src="/run/images/kittens.jpg" alt="通用的占位符缩略图"> </a> </div> <div class="col-sm-6 col-md-3"> <a href="#" class="thumbnail"> <img src="/run/images/kittens.jpg" alt="通用的占位符缩略图"> </a> </div> <div class="col-sm-6 col-md-3"> <a href="#" class="thumbnail"> <img src="/run/images/kittens.jpg" alt="通用的占位符缩略图"> </a> </div> <div class="col-sm-6 col-md-3"> <a href="#" class="thumbnail"> <img src="/run/images/kittens.jpg" alt="通用的占位符缩略图"> </a> </div> </div> </body> </html>测试看看 ‹/›
结果如下所示:

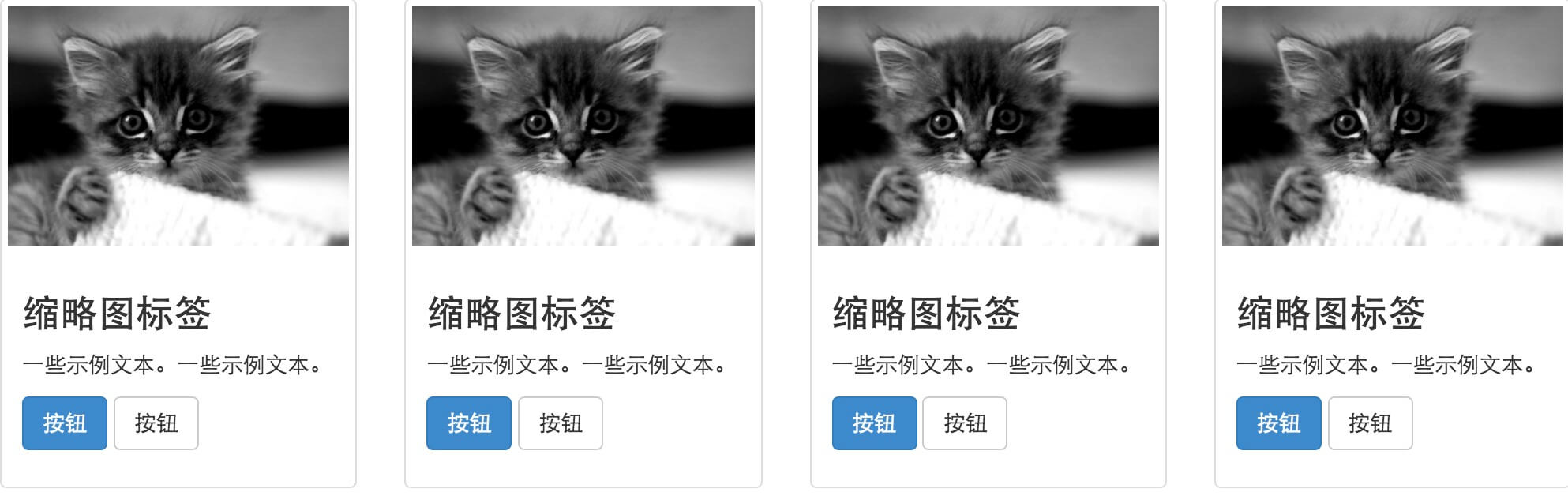
添加自定义的内容
现在我们有了一个基本的缩略图,我们可以向缩略图添加各种 HTML 内容,比如标题、段落或按钮。具体步骤如下:
把带有 class .thumbnail 的 <a> 标签改为 <div>。
在该 <div> 内,您可以添加任何您想要添加的东西。由于这是一个 <div>,我们可以使用默认的基于 span 的命名规则来调整大小。
如果您想要给多个图像进行分组,请把它们放置在一个无序列表中,且每个列表项向左浮动。
下面的示例演示了这点:
在线示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 示例 - 自定义缩略图</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="row"> <div class="col-sm-6 col-md-3"> <div class="thumbnail"> <img src="/run/images/kittens.jpg" alt="通用的占位符缩略图"> <div class="caption"> <h2>缩略图标签</h2> <p>一些示例文本。一些示例文本。</p> <p> <a href="#" class="btn btn-primary" role="button"> 按钮 </a> <a href="#" class="btn btn-default" role="button"> 按钮 </a> </p> </div> </div> </div> <div class="col-sm-6 col-md-3"> <div class="thumbnail"> <img src="/run/images/kittens.jpg" alt="通用的占位符缩略图"> <div class="caption"> <h2>缩略图标签</h2> <p>一些示例文本。一些示例文本。</p> <p> <a href="#" class="btn btn-primary" role="button"> 按钮 </a> <a href="#" class="btn btn-default" role="button"> 按钮 </a> </p> </div> </div> </div> <div class="col-sm-6 col-md-3"> <div class="thumbnail"> <img src="/run/images/kittens.jpg" alt="通用的占位符缩略图"> <div class="caption"> <h2>缩略图标签</h2> <p>一些示例文本。一些示例文本。</p> <p> <a href="#" class="btn btn-primary" role="button"> 按钮 </a> <a href="#" class="btn btn-default" role="button"> 按钮 </a> </p> </div> </div> </div> <div class="col-sm-6 col-md-3"> <div class="thumbnail"> <img src="/run/images/kittens.jpg" alt="通用的占位符缩略图"> <div class="caption"> <h2>缩略图标签</h2> <p>一些示例文本。一些示例文本。</p> <p> <a href="#" class="btn btn-primary" role="button"> 按钮 </a> <a href="#" class="btn btn-default" role="button"> 按钮 </a> </p> </div> </div> </div> </div> </body> </html>测试看看 ‹/›
结果如下所示: